Pulir la interacción de los usuarios con nuestro sitio web para que la misma sea lo más fluida posible es una de las tareas más costosas de realizar. No porque la cuestión requiera su maña, sino porque es fácil pensar que «la interfaz de usuario funciona» y que «el proyecto está listo». Cualquier proyecto (desde el weblog más modesto al e-commerce más complejo) requiere tantas horas de trabajo de todos los implicados que existe mucha inercia y un cierto sesgo a no ver los pequeños fallos de la interfaz. El reto, por supuesto, es escuchar a los usuarios y lo que tengan que decir sobre cómo se comporta la aplicación. Ese proceso no siempre se da con la suficiente agilidad, pero no es de eso de lo que quería hablar en este post.
Hoy quería comentar la usabilidad en los submenús desplegables de Amazon. Amazon, claro está, tiene unos medios de los que no dispone cualquiera. No todo el mundo dispone de cientos de miles de euros para estudiar y escoger la paleta ideal de colores para un sitio de e-commerce, como dice la leyenda que se gastó la compañía de Bezos en la década de 1990. Pero hay algo que sí es replicable y que es lo que estaría detrás de ese esmerado estudio de paletas de colores: la «obsesión» con diseñar su web de forma que el usuario interactúe con ella de la forma menos problemática y más agradable posible. El ejemplo más reciente de este razonamiento por parte de Amazon lo explica Ben Kamens (jefe de desarrolladores en Khan Academy) en su blog personal:
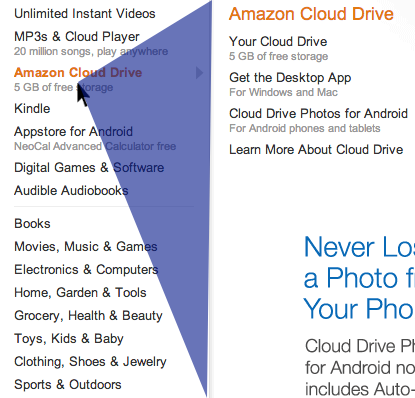
At every position of the cursor you can picture a triangle between the current mouse position and the upper and lower right corners of the dropdown menu. If the next mouse position is within that triangle, the user is probably moving their cursor into the currently displayed submenu. Amazon uses this for a nice effect. As long as the cursor stays within that blue triangle the current submenu will stay open.
Una innovación tan sutil, pero tan recurrente si lo piensas detenidamente: ¿cuántos menús y submenús no te vuelven loco apareciendo y desapareciendo ante movimientos suaves del ratón?
Por supuesto, no siempre tenemos los recursos (personas, dinero) para solucionar cada pequeño detalle, pero de entrada ya sería un gran avance que fuéramos conscientes de que cada proyecto lleva dentro de sí una serie de unknown unknowns, cosas que podemos mejorar y que ni siquiera sabemos que podemos mejorar, y valorar realizar algún esfuerzo en esa dirección. El único proyecto que no necesita mejorar es el que ya está muerto y prestar atención a las pequeños detalles y mejoras permite marcar la diferencia.
Y, por supuesto, el mismo Kamens ha desarrollado un plugin de jQuery que permite un comportamiento similar a cualquier menú, para incorporarlo precisamente a Khan Academy. Y es que si no tienes los medios para realizar costosos estudios de usabilidad, no hay por qué avergonzarse de copiar las técnicas de quienes sí los tienen. Es casi como viajar a hombros de gigantes.